Графвиз
(→Описание) |
|||
| (не показаны 9 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | <youtube v="gXjU1DSsxm4" /> | |
| + | |||
| + | == Описание == | ||
| + | |||
| + | [[Графвиз]] - набор утилит для графического представления данных. | ||
Программа принимает описания отношений и элементов множеств, на которых определяется [[граф]], и "добавляет" к этим лишенным всяких геометрических атрибутов описаниям дополнительную [[информация|информацию]], позволяющую "нарисовать" картинку [[граф]]а. | Программа принимает описания отношений и элементов множеств, на которых определяется [[граф]], и "добавляет" к этим лишенным всяких геометрических атрибутов описаниям дополнительную [[информация|информацию]], позволяющую "нарисовать" картинку [[граф]]а. | ||
| Строка 11: | Строка 15: | ||
<nowiki><graphviz> | <nowiki><graphviz> | ||
digraph G { | digraph G { | ||
| − | + | A -> B ; | |
} | } | ||
</graphviz></nowiki> | </graphviz></nowiki> | ||
| − | |||
| − | |||
| − | |||
<graphviz> | <graphviz> | ||
| − | digraph | + | digraph G { |
| − | + | rankdir = LR ; | |
| − | + | A -> B ; | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
} | } | ||
</graphviz> | </graphviz> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<graphviz> | <graphviz> | ||
| − | + | digraph G { | |
| − | rankdir=LR ; | + | rankdir = LR ; |
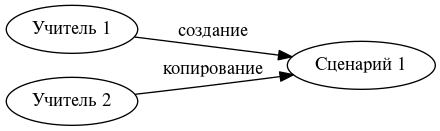
| − | + | "Учитель 1" -> "Сценарий 1" [label = "создание"] ; | |
| − | + | "Учитель 2" -> "Сценарий 1" [label = "копирование"] ; | |
| − | + | ||
| − | + | ||
} | } | ||
</graphviz> | </graphviz> | ||
| − | |||
| − | |||
| − | + | В [[:Категория:Графвиз|категории Графвиз]] собрано множество примеров грофов, созданных при помощи средства графвиз. Прежде чем прочитать [[Графвиз руководство]], посмотрите на впечатляющие примеры. | |
| − | + | Важно понять, что графвиз позволяет не задумываться над тем, как распределять узлы на рабочем поле - программа сама это сделает за вас. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{#ask: [[Примеры различных ссылок, граф]] | format = embedded }} | |
| − | + | Важное свойство графвиз - поскольку в вики мы можем редактировать текст графа, то мы можем в одном графе объединять то, что сделали несколько участников. Например, следующий граф собран из нескольких диаграмм сетей участников | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {{#ask: [[Коллективная диаграмма семей]] | format = embedded }} | ||
| − | + | Мы можем создавать различные виды схем: | |
| + | {{#ask: [[WikiVote/Scheme]] | format = embedded }} | ||
| + | |||
| + | {{#ask: [[Учащийся город/Схема]] | format = embedded }} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | * [[Графвиз установка]] - как установить на собственной машине | ||
| + | * [[Grapviz Webgraphviz]] - как использовать облачные версии graphviz | ||
| − | |||
| + | ---- | ||
| + | [[Категория:Расширения МедиаВики]] | ||
| + | [[Категория:Графический пакет]] | ||
[[Категория:Графвиз]] | [[Категория:Графвиз]] | ||
| − | |||
[[Category:GraphViz]] | [[Category:GraphViz]] | ||
Текущая версия на 08:51, 16 июля 2021
Содержание |
[править] Описание
Графвиз - набор утилит для графического представления данных. Программа принимает описания отношений и элементов множеств, на которых определяется граф, и "добавляет" к этим лишенным всяких геометрических атрибутов описаниям дополнительную информацию, позволяющую "нарисовать" картинку графа.
Для использования Графвиз требуется использовать примитивный язык описания графов dgl. Основные понятия:
- граф,
- вершина графа -- элемент множества,
- ребро графа, соединяющее вершину N с вершиной M
<graphviz>
digraph G {
A -> B ;
}
</graphviz>


В категории Графвиз собрано множество примеров грофов, созданных при помощи средства графвиз. Прежде чем прочитать Графвиз руководство, посмотрите на впечатляющие примеры.
Важно понять, что графвиз позволяет не задумываться над тем, как распределять узлы на рабочем поле - программа сама это сделает за вас.
Примеры различных ссылок, граф
Рабочий пример графвиза - стоит обратить внимание на ссылки узла на самого себя. И еще важно:
- ratio=compress;

Важное свойство графвиз - поскольку в вики мы можем редактировать текст графа, то мы можем в одном графе объединять то, что сделали несколько участников. Например, следующий граф собран из нескольких диаграмм сетей участников
Коллективная диаграмма семей
В этой статье обсуждаются возможности коллективного конструирование диаграмм связей внутри сети Летописи. Это пример трансклюзии, когда в качество строительных кирпичиков используют не статьи для составной страницы, а графы семей, для создания общей карты летописцев. В качестве строительных блоков использованы статьи из категорий Категория:Моя семья и Категория:Графвиз.

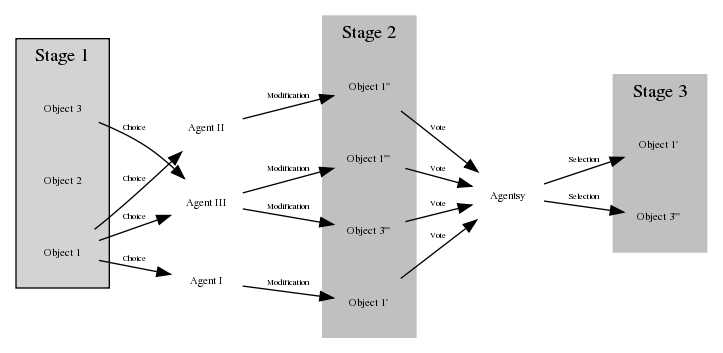
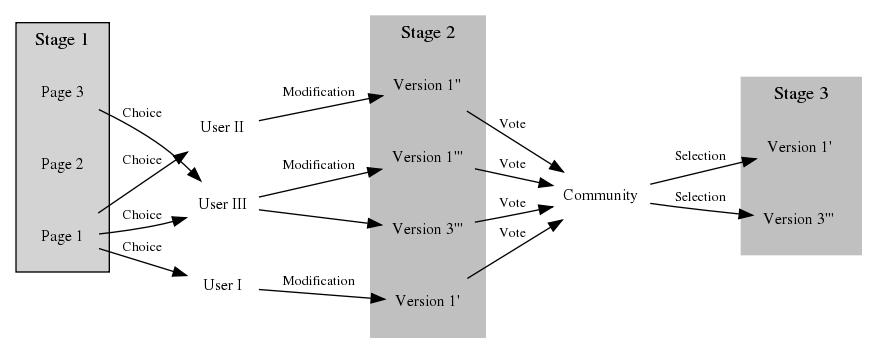
Мы можем создавать различные виды схем:
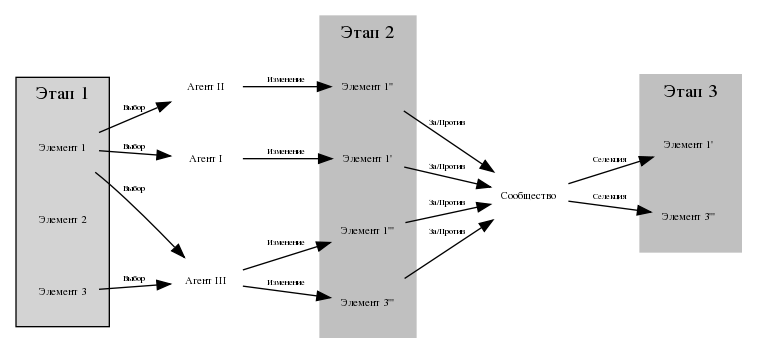
WikiVote/Scheme

[править] English

[править] Рус

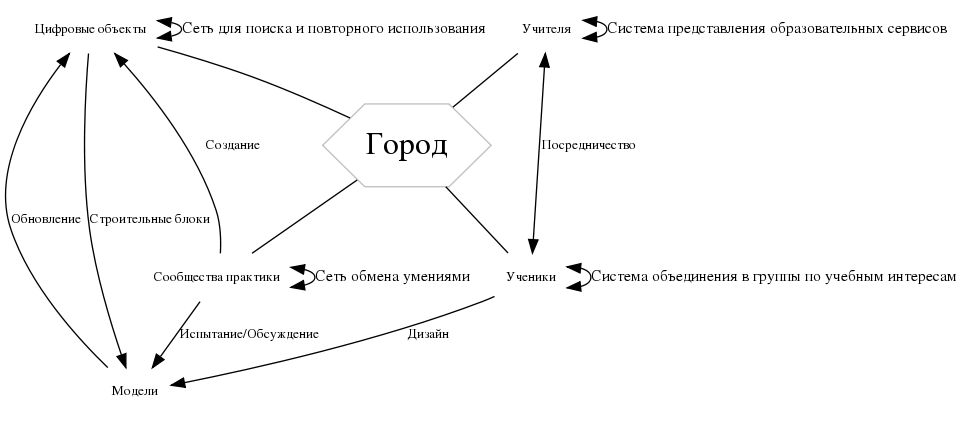
Учащийся город/Схема

- Графвиз установка - как установить на собственной машине
- Grapviz Webgraphviz - как использовать облачные версии graphviz