Расширения Медиавики
Кроме стандартных возможностей, которые предлагает МедиаВики своим пользователям - категории, шаблоны, специальные страницы Медиавики, есть масса расширений, которые пишутся и улучшаются авторским коллективом.
Содержание |
Графвиз - средство построения графов
Описание
Графвиз - набор утилит для графического представления данных. Программа принимает описания отношений и элементов множеств, на которых определяется граф, и "добавляет" к этим лишенным всяких геометрических атрибутов описаниям дополнительную информацию, позволяющую "нарисовать" картинку графа.
Для использования Графвиз требуется использовать примитивный язык описания графов dgl. Основные понятия:
- граф,
- вершина графа -- элемент множества,
- ребро графа, соединяющее вершину N с вершиной M
<graphviz>
digraph G {
A -> B ;
}
</graphviz>


В категории Графвиз собрано множество примеров грофов, созданных при помощи средства графвиз. Прежде чем прочитать Графвиз руководство, посмотрите на впечатляющие примеры.
Важно понять, что графвиз позволяет не задумываться над тем, как распределять узлы на рабочем поле - программа сама это сделает за вас.
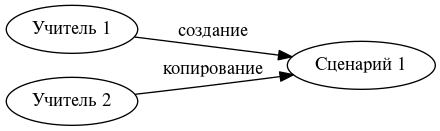
Примеры различных ссылок, граф
Рабочий пример графвиза - стоит обратить внимание на ссылки узла на самого себя. И еще важно:
- ratio=compress;

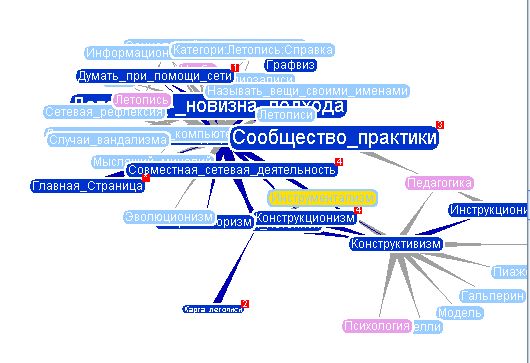
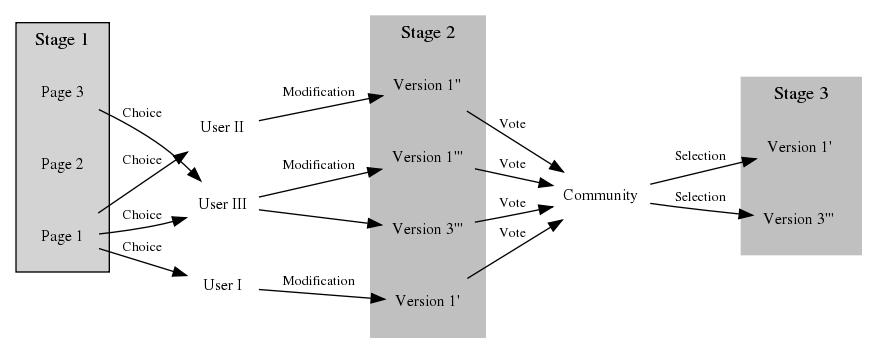
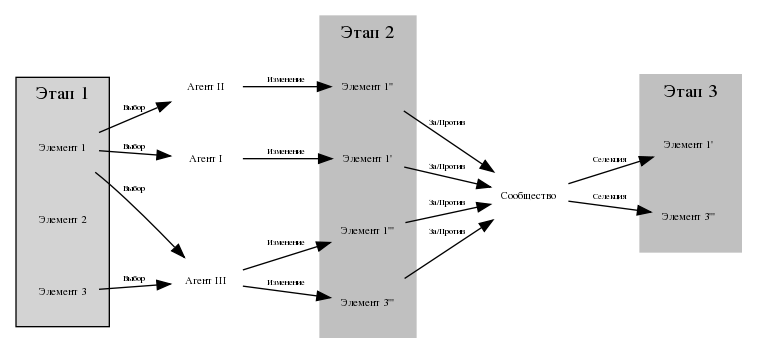
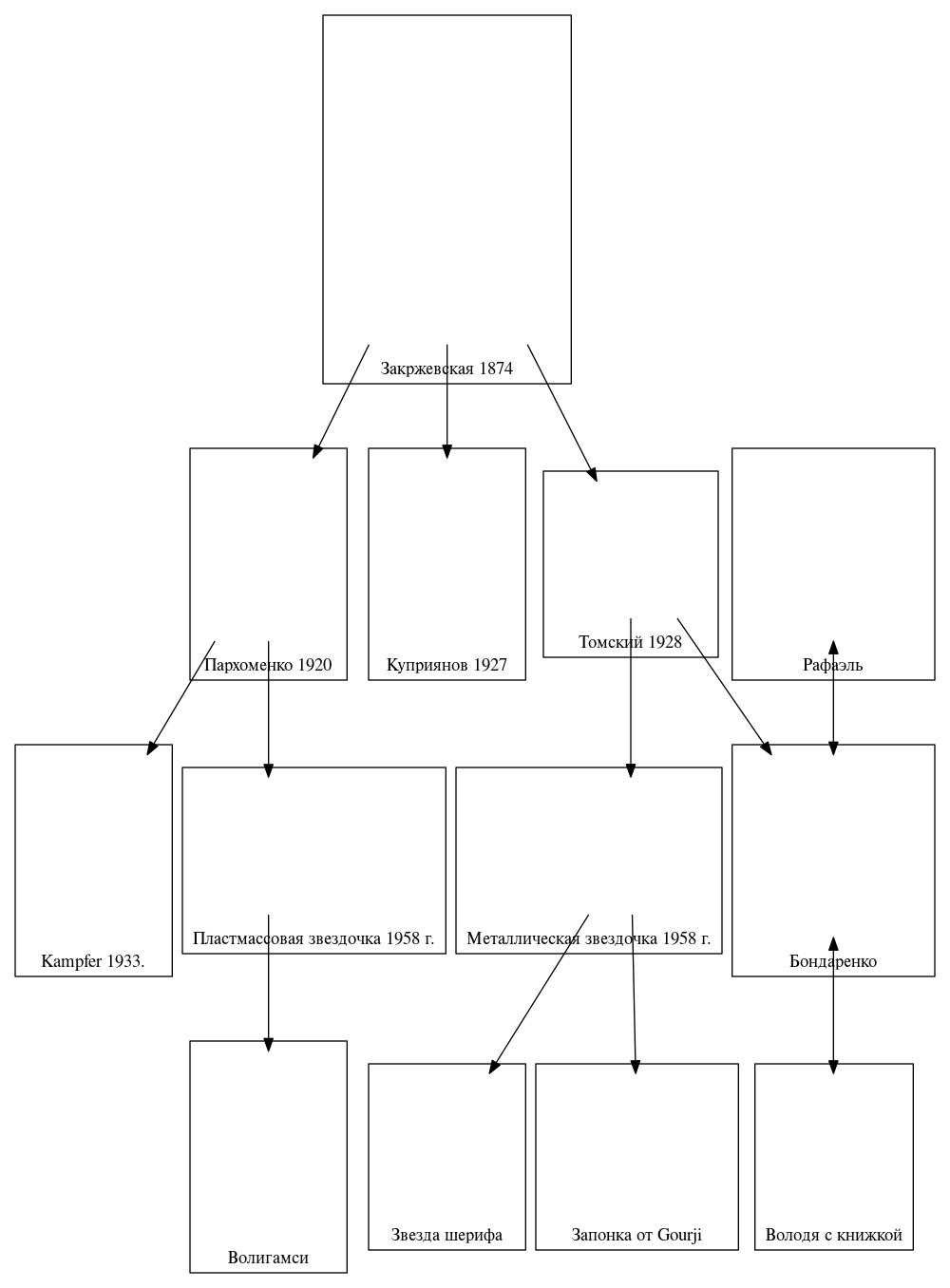
Важное свойство графвиз - поскольку в вики мы можем редактировать текст графа, то мы можем в одном графе объединять то, что сделали несколько участников. Например, следующий граф собран из нескольких диаграмм сетей участников
Коллективная диаграмма семей
В этой статье обсуждаются возможности коллективного конструирование диаграмм связей внутри сети Летописи. Это пример трансклюзии, когда в качество строительных кирпичиков используют не статьи для составной страницы, а графы семей, для создания общей карты летописцев. В качестве строительных блоков использованы статьи из категорий Категория:Моя семья и Категория:Графвиз.

Мы можем создавать различные виды схем:
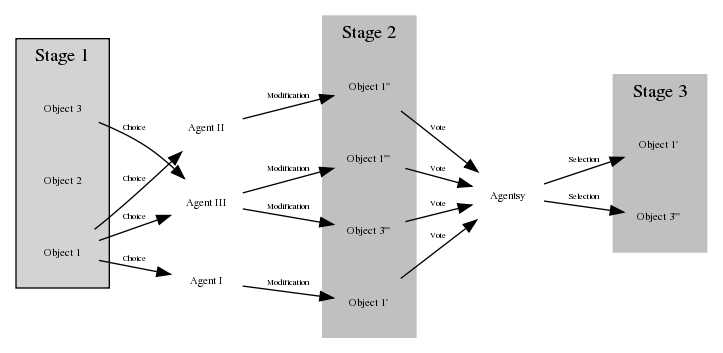
WikiVote/Scheme

English

Рус

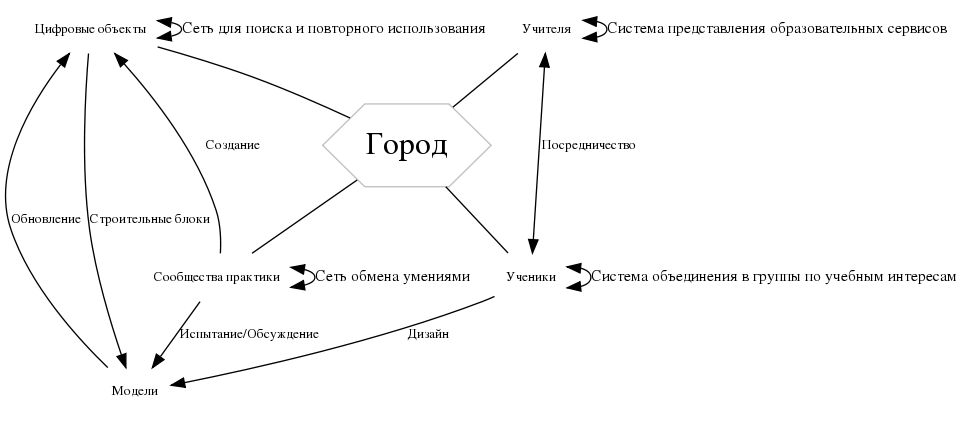
Учащийся город/Схема

- Графвиз установка - как установить на собственной машине
- Grapviz Webgraphviz - как использовать облачные версии graphviz
Программа сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений.
Простейший граф

Свойства графа
Для того, граф было удобнее просматривать, можно настроить следующие свойства. Например:
- Направленность графа:
- rankdir=LR - слева-направо
- rankdir=TB - сверху вниз
- ratio=auto - отношение = авто;
- Цвет фона графа - graph [bgcolor=Snow2] - окрашивает фон в цвет - "серый снег"
- Свойства (node)узлов - node[color="Pink",fontsize=10, style=filled, fontcolor="blue", shape="none"] (Сочетание двух и более слов записывается в кавычки - "Нижний Новгород")
- color="Pink" - цвет = розовый (Таблице цветов)
- fontsize=8 - размер шрифта = 8
- style=filled - стиль = заполненный (без неё узел прозрачен)
- fontcolor="blue" - цвет шрифта = голубой
- shape="none" - форма = "без формы"
- Формы узла [shape=?] - invtriangle - треугольник вершиной вниз; box - прямоугольник; ellipse - эллипс; invtrapezium - перевёрнутая трапеция; triangle - треугольник; trapezium - трапеция; record - ; doubleoctagon - двойной восьмиугольник ; octagon - восьмиугольник; tripleoctagon - тройной восьмиугольник (Все формы)
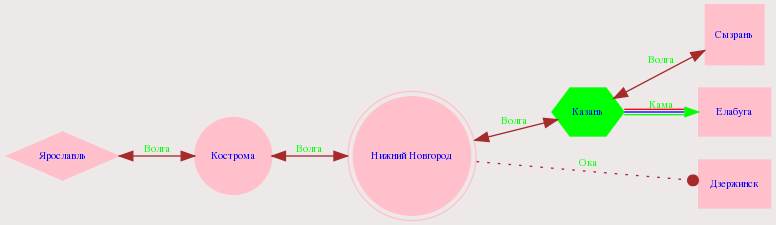
- Ярославль [shape=Mdiamond] - узлу Ярославль придаётся форма ромба(алмаз)
- Сызрань [shape=Msquare] - узлу Сызрань придаётся форма квадрата
- Кострома [shape=circle] - узлу Кострома придаётся форма круга
- "Нижний Новгород" [shape=doublecircle] - узлу "Нижний Новгород" придаётся форма двойного круга
- Казань [shape=hexagon,color=green] - узлу Казань придаётся форма шестиугольника и зелёный цвет
- Управление положением узлов - {rank=same; Елабуга Дзержинск Сызрань ;} - узлам Елабуга, Дзержинск, Сызрань предан разряд = тот же самый; ranksep=3 - расстояние между разрядами;
- Свойства(edge)ребер - edge[color="blue",fontcolor="Green",fontsize=12]
- color="Brown" - цвет = коричневый
- color="Green:blue:red" - трёхцветие (возможно любое количество)
- dir=both - направление стрелки в две стороны
- fontsize=8 - размер шрифта = 8
- fontcolor="blue" - цвет шрифта = зелёный
- style=dotted - стиль = пунктирная линия
- arrowhead="dot" - голова стрелки = "точка", "none" - нет (Все формы)
- color="Brown" - цвет = коричневый
- Ярлык ребра [label="Волга"] - все связи Ярославль -> ... -> Сызрань будут помечены меткой Волга.
<graphviz>
digraph G{
graph [bgcolor=Snow2];
rankdir=LR ; // направление графа слева направо
node[color="Pink",fontsize=8, fontcolor="blue",style=filled, shape="none"] ;
edge[color="Brown",fontcolor="Green",fontsize=8] ;
Ярославль -> Кострома -> "Нижний Новгород" -> Казань -> Сызрань [dir=both, label="Волга"];
"Нижний Новгород" -> Дзержинск [style=dotted, label="Ока",arrowhead="dot" ] ;
Казань -> Елабуга [label="Кама", color="Green:blue:red"] ;
Ярославль [shape=Mdiamond], Сызрань [shape=Msquare], Кострома [shape=circle];
"Нижний Новгород" [shape = doublecircle],Казань[shape=hexagon,color=green]
{rank=same; Елабуга Дзержинск Сызрань ;}
}
</graphviz>

Направление стрелок
- none - нет стрелок
- crow - обратная стрелка
- vee - прямая стрелка
- odot - кружок вместо стрелки

Гипертекстовые ссылки на страницы
Ссылки на внутренние страницы устанавливаются прямым связыванием:
- "Нижний Новгород" [URL="Нижний Новгород"]
- Гугл [URL="http://www.google.com"]
Кроме того, мы можем в начале графа указать, что все элементы поименованные в графе должны ссылаться на страницы с соответствующим названием.
node [URL="/index.php/\N"] ;
После этого можно просто указывать имена узлов, а гипертекстовые ссылки добавятся к ним автоматически.
Для того, чтобы имя заметки на ребре так же становилось ссылкой на страницу, необходимо дополнить метку ссылкой [label="Волга", URL="Волга"]. В графе, который представлен ниже все узлы и метки являются гиперссылками.

Добавление изображений к графу
GraphViz/Images
Мы можем добавлять на граф изображения, используя конструкцию: [shapefile =имя_рисунка] - почему то работает только с png
Пример уведен со страницы Участник:Yarmakhov

- Масштабный пример - Карта книги жизни
ВикиВиз - средство визуализации связей между страницами
WikiWiz - Графическое средство, которое позволяет визуализировать связи между страницами в МедиаВики. Откуда скопировать WikiWiz?